한국에서 인터넷 서비스는 IE 지원이 없으면 말도 안되는 이야기다. 적어도 작년까지는 확실히 그랬던 것 같다. 그랬을거야…
새로운 Frontend Application을 개발할 일이 있어서, CRA 프로젝를 생성했다. 별 생각없이 열심히 개발했다.
$ npx create-react-app new-app npx: 99개의 패키지를 19.738초만에 설치했습니다. Creating a new React app in /Users/tchi/Workspace/works/new-app. Installing packages. This might take a couple of minutes. Installing react, react-dom, and react-scripts with cra-template... ... We suggest that you begin by typing: cd new-app yarn start Happy hacking!
얼추 개발을 마무리해서 QA분들께 검증을 부탁했더니 IE에서 아예 동작을 안한다는… 응 뭐지?
"browserslist": {
"production": [
"> 0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
개발 모드에서는 당연히 IE가지고 개발하는 frontend 개발자는 없으니까 그럴 수 있다고 치자. 그래도 IE11 정도면 당연히 지원되어야 하는거 아닌가? 그래도 0.2% 정도는 넘을거고, 죽은 Browser라고 보기에는 Rendering이나 보안 측면에서 나쁘지는 않았으니까. 그런데 왜 기본 동작이 안되는거지. 분명 작년에는 Ajax 관련된 부분을 빼고는 Rendering 정도는 문제가 없었는데 말이다.
ReactJS 사이트를 뒤져보니 CRA 앱에서 지원하는 브라우져 기준이 나온다.
Supported Browsers
By default, the generated project supports all modern browsers. Support for Internet Explorer 9, 10, and 11 requires polyfills. For a set of polyfills to support older browsers, use react-app-polyfill.
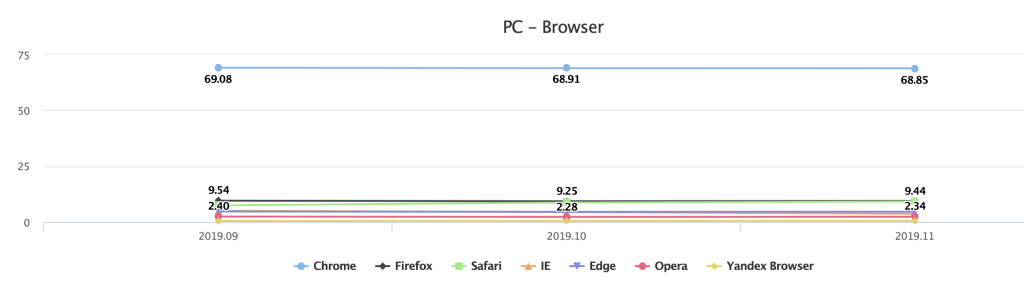
음… IE11이 Modern Browser가 아니구나… IE11가 이정도 취급을 받는데, 얼마나 지분이 있는거지 궁금해서 함 찾아봤다. 2019년 11월 기준이긴 하지만 Global 지표로 IE는 아예 지표에서 보이지도 않는다. 흐미…

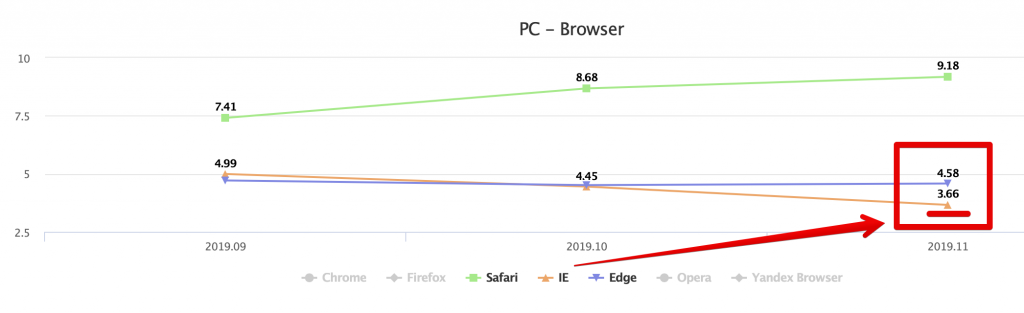
따로 IE부분만 filtering해서 살펴봤더니 IE 총합이 3.66%이다. 아마도 IE11, 10, 9, 8이 사용되는 IE의 총합일텐데, 3.66% 수준은 정말 충격적이다. 더욱 놀라온 건 한국에서만 Edge를 안쓰는 줄 알았는데 전세계적으로도 버림받은 브라우저라는 것이다. 나름 MS에서 야심차게 개발한 놈인데, 가열차게 시장에서는 외면받았다. 이정도 되니까 MS에서도 Chromium으로 갈아타서 Edge를 다시 만들었겠지.

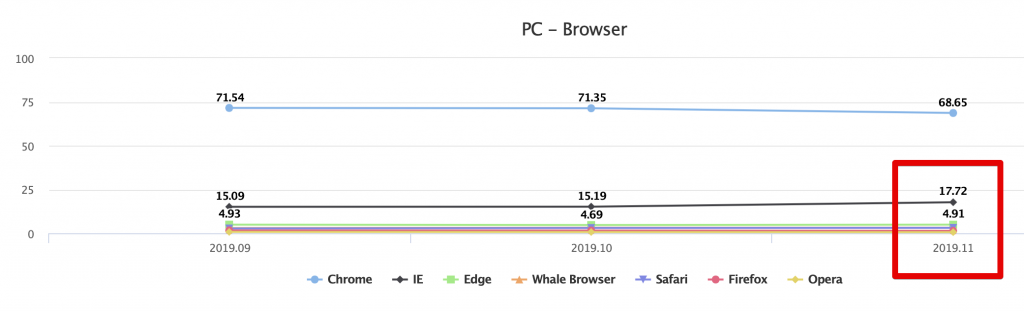
이정도 쯤 되니까 한국은 상황이 어떻지 하는게 궁금해서 함 찾아봤다. 항상 IE, IE라는 이야기를 많이 들어서 점유율이 30% 이상은 되겠지라는 기대를 했다. 그런데 의외로 한국의 브라우저 통계 데이터에서 IE가 차지하는 비중이 20% 미만이다. 막판에 약간 올라가긴 했지만 전체 비중이 15% ~ 20% 수준에 머문다. 조만간 한국에서도 굳이 Frontend App을 개발할 때 IE를 고려하지 않을 날이 올거라는 희망이 있다는 이야기. 물론 철옹성처럼 바뀌지 않는 금융권이나 공공기관 웹들이 버틸거기 때문에 IE가 아예 사라지지는 않을 것이라고 확신한다. 그럼에도 내가 만드는 앱이 동작되고 지원해야할 브라우저 목록에서 조만간(한 5년?) 사이에 IE가 빠지긴 할 것 같다.

본래 정리할려는 내용으로 다시 돌아가서…
IE를 지원하지 않는 최근 CRA가 IE를 지원하도록 만들려면 react-app-polyfill을 사용하면 된다. npm install react-app-polyfill –save 명령이면 간단하게 최신 polyfill 지원 사항을 CRA 프로젝트에 추가할 수 있다. 물론 이것만으로는 동작하지 않고, 최상위 JS 파일인 index.js 파일에 지원해야할 브라우저 버전에 대한 사항을 import 해줘야 한다.
// These must be the first lines in src/index.js import 'react-app-polyfill/ie11'; import 'react-app-polyfill/stable';
코멘트에 나온 것처럼 index.js 파일의 가장 앞선 라인에 이 2가지 import 항목들을 추가해주면 크롬에서 돌던 기능들이 자연스럽게 IE11에서도 동작한다. Promise, fetch 등 작년까지만해도 하나씩 잡아줘야 했던 것들이 이 간단한 설정으로 동작한다. CRA를 사용하면 대부분 것들을 Behind the scene에서 처리해주기 때문에 개인적으로 좋아한다. Polyfill에 대한 사항도 마찬가지 컨셉으로 지원해주니 일관성을 제대로 유지하는 것 같다. 물론 Babel 수준에서 마이크로 세팅해서 최적화하는 걸 즐기시는 분들도 있다. 내가 이정도 역량이 있는 Frontend 개발자는 아니기 때문에 UI를 구조화된 코드로 만들 수 있다는 것만으로 만족한다.
Frontend에 개발할 때 모듈화된 CSS를 사용할려면 scss를 추천한다. devDependencies에 node-sass를 추가하고 기본 생성된 *.css 파일의 이름을 *.scss로 변경하고 각 css 파일의 import를 scss 파일로 교체해주면 된다. 진행중인 프로젝트에 적용할려면 짜증나기 때문에 프로젝트 생성 초기에 설정을 변경해주는게 인생 편하다.
– 끝 –